先日、2021年のGoogle I/O が開催され、その中の1つのセッションにてWebサイトのパフォーマンス指標であるCore Web Vitals(コアウェブバイタル、以下:CWV)の数値をGoogleアナリティクスで計測し、ダッシュボードで可視化する方法が紹介されていました。
Measure and debug performance with Google Analytics 4 and BigQuery
こちらの動画内では、GoogleアナリティクスでCWVの数値を計測するための実装方法をGitHub内に記載されていることを紹介されていました。
GitHub - GoogleChrome/web-vitals: Essential metrics for a healthy site.
実際に上記のGitHubを確認してみると、以下の2つの方法が紹介されていました。
1.Googleアナリティクスの計測タグを利用する方法
- ユニバーサルアナリティクス(analytics.js)
- ユニバーサルアナリティクス(gtag.js)
- Googleアナリティクス4(gtag.js)
例えば、ユニバーサルアナリティクス(analytics.js)であれば以下のような方法が紹介されています。
2.Googleタグマネージャーを利用し計測する方法
計測タグを利用しない場合として、Googleタグマネージャー(以下:GTM)を利用して計測する方法も紹介されています。
この方法は、グローバルにてアナリティクス界隈で著名なSimo 氏が作成したカスタムタグテンプレートを利用した計測方法となります。
Core Web Vitals - Custom Tag Template | Simo Ahava's blog https://www.simoahava.com/custom-templates/core-web-vitals/
上記、CWVのカスタムタグテンプレートを利用し、GTMでCWVの数値をSimo 氏のブログで紹介している記事が以下の記事です。
Track Core Web Vitals In GA4 With Google Tag Manager | Simo Ahava's blog https://www.simoahava.com/analytics/track-core-web-vitals-in-ga4-with-google-tag-manager/
当ブログでも上記の記事を参考に、CWVの各パフォーマンス指標となる数値をGA4で計測してみました。
この記事では、当ブログで設置されているGTMを利用し計測実装した手順を紹介します。
目次
- カスタムタグテンプレートを追加し発火させる
- カスタムイベントトリガーとして追加する
- データレイヤー変数を追加設定する
- GA4でイベント計測させる
- GTMのプレビューモードで確認する
- GA4のデバッグモードで確認する
ご参考になれば幸いです。
GTMを使ってCore Web Vitalsの数値をGA4で計測する手順
1.カスタムタグテンプレートを追加し発火させる
Simo 氏が作成したカスタムタグテンプレートを追加します。
「テンプレート」を選択します。
該当のカスタムタグテンプレートをワークスペースに追加します。
タグタイプで先ほど追加したタグテンプレートを追加します。
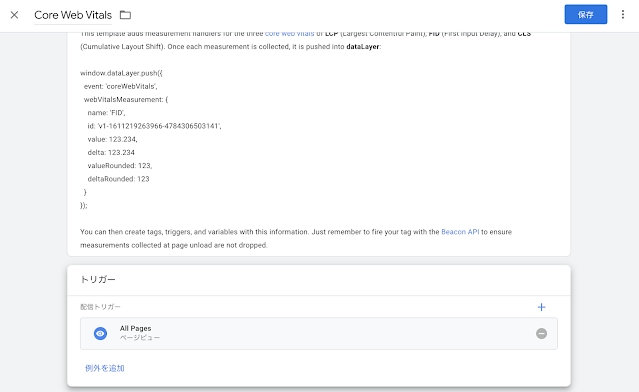
追加されたあと、タグ名を入力します。
下記では、わかりやすく「Core Web Viatals」として設定しています。
発火させたいページを設定します。
今回は、GTMが設置されているすべてのページで発火する「All Pages」で設定しますが、状況に応じて変更してもよいと思います。
トリガーとして設定した後、「保存」を選択します。
プレビューモードを実行することでタグが発火しているのかを確認することができます。
このタグをトリガーとして利用し、GA4で計測するための計測実装を行います。
2.カスタムイベントトリガーとして追加する
タグ追加したカスタムタグテンプレートをイベントトリガーとして設定します。
トリガーより「新規」を選択します。
トリガーのタイプにて「カスタム イベント」を選択します。
イベント名に"coreWebVitals"を入力します。
以上までの設定にて、カスタムイベントトリガーとして利用することができます。
3.データレイヤー変数を追加設定する
次に6つのデータレイヤー変数を設定します。
6つと聞くと少ししんどいですが、設定するデータレイヤー変数は基本的にコピペで対応できます。
変数より「新規」を選択します。
新規追加するデータレイヤー変数は以下の6つとなります。
Simo 氏のブログから、そのまま引用しています。
| 名前 | データレイヤーの変数名 |
| DLV - webVitalsMeasurement.name | webVitalsMeasurement.name |
| DLV - webVitalsMeasurement.id | webVitalsMeasurement.id |
| DLV - webVitalsMeasurement.value | webVitalsMeasurement.value |
| DLV - webVitalsMeasurement.delta | webVitalsMeasurement.delta |
| DLV - webVitalsMeasurement.valueRounded | webVitalsMeasurement.valueRounded |
| DLV - webVitalsMeasurement.deltaRounded | webVitalsMeasurement.deltaRounded |
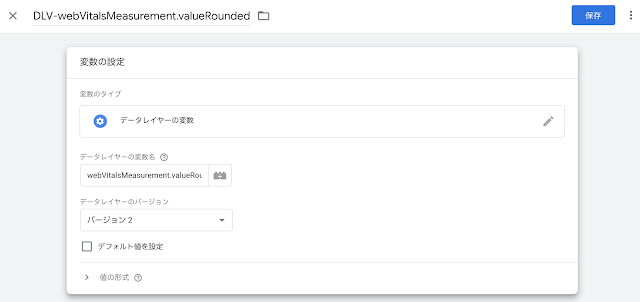
上記ような名前、値でデータレイヤー変数を設定していきます。
例えば、DLV - webVitalsMeasurement.name であれば以下のように設定します。
6つのデータレイヤー変数を設定すると以下のようになります。
4.GA4でイベント計測させる
作成したカスタムイベントトリガー、データレイヤー変数を使い、GA4のイベント計測を設定します。
イベント名
{{DLV-webVitalsMeasurement.name}}
イベントパラメータ
| パラメータ名 | 値 |
| corewebvitals_measurement_name | {{DLV-webVitalsMeasurement.name}} |
| corewebvitals_measurement_id | {{DLV-webVitalsMeasurement.id}} |
| corewebvitals_measurement_value | {{DLV-webVitalsMeasurement.value}} |
| value | {{DLV-webVitalsMeasurement.delta}} |
最後にトリガーの設定です。
先ほど、作成したカスタムイベントトリガーを設定します。
以上でイベント計測の計測実装は完了です。
5.GTMのプレビューモードで確認する
GTMで計測実装した内容が正しく動作しているのかをGTMのプレビューモードで確認します。
下記からタグが問題なく発火されていることがわかります。
発火されたタグの値を確認してみます。
GTMでの計測実装内容が問題ないと判断できたら、バージョン名やバージョンの説明を入力した後、バージョンを公開します。
GTM側での対応は以上です。
6.GA4のデバッグモードで確認する
最後にGA4のデバッグモードでヒット内容を確認してみます。
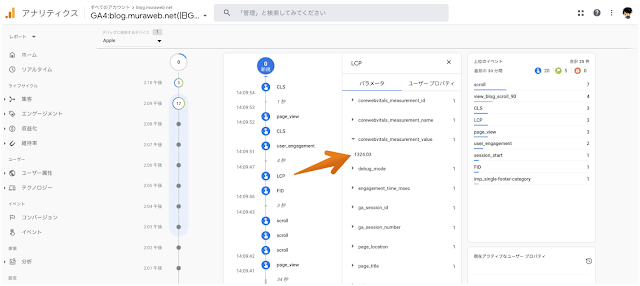
デバッグモードをONにしてヒットのタイムラインを確認してみると、CWVのパフォーマンス指標となる"CLS"、"LCP"や"FID"のイベントヒットがそれぞれ計測されていることがわかります。
イベント内のイベントパラメータに計測している値を見てみましょう。
下記は"LCP"のイベントですが、GTMで計測実装したイベントパラメータが各種計測されていることがわかります。
これでGA4にてユーザーデータからCWVでの各パフォーマンス指標を確認することができるようになりました。
あと、GA4のデータをエクスポートしたBigQueryなり、BIツールであるデータポータルやTableauなどでデータを可視化し、Webサイトのパフォーマンスに役立てるようにしましょう。