flickr(Reading)
GA4は使いづらいなと思いながら、操作していると「このツンデレな新しい世界観」も悪くはないなとも思いはじめている今日この頃です。
ツンデレな世界観のデレな部分として、GA4では自動で計測してくれるイベントがいくつかあります。ファイルのダウンロードとか、動画の再生に関する計測などですね。
これらの計測はサイトを運用する上で計測ニーズがあり、ユニバーサルアナリティクスでも計測実装されていた方も多くいたのではないでしょうか。
ユニバーサルアナリティクスではGTMやタグ実装のカスタマイズを行うことで、動画再生やファイルのダウンロードを計測することができました。ただし、それなりに大変でした。
それなりに大変だったイベント計測をGA4では拡張計測機能として、さくっとまるっと計測してくれちゃったりします。デレですね。
(GA4でもサイト側の作りに依存しているところは少なからずありますけども)
[GA4] 拡張計測機能 - アナリティクス ヘルプ
https://support.google.com/analytics/answer/9216061?hl=ja&ref_topic=9756175
そんな便利な拡張計測機能の中に、またもや計測ニーズが多いスクロール計測があります。ページをスクロールした際に、イベントを送信してくれるという機能です。ユニバーサルアナリティクスでも、スクロール計測を計測実装しているサイトを多く見てきました。とてもとても多かったです。
ただし、ユニバーサルアナリティクスではタグ実装のカスタマイズやGTM内での設定に明るくない方はスクロール計測を利用できないというハードルもありました。
それがGA4では拡張計測機能としてスクロール計測してくれるので、非常にありがたい!と思ってしまいがちです。しかし、そのスクロール計測で計測しているデータの蓋を開けてみると「やっぱり使えない!」と思わせてしまうところがGA4のツンデレなツンな部分です。
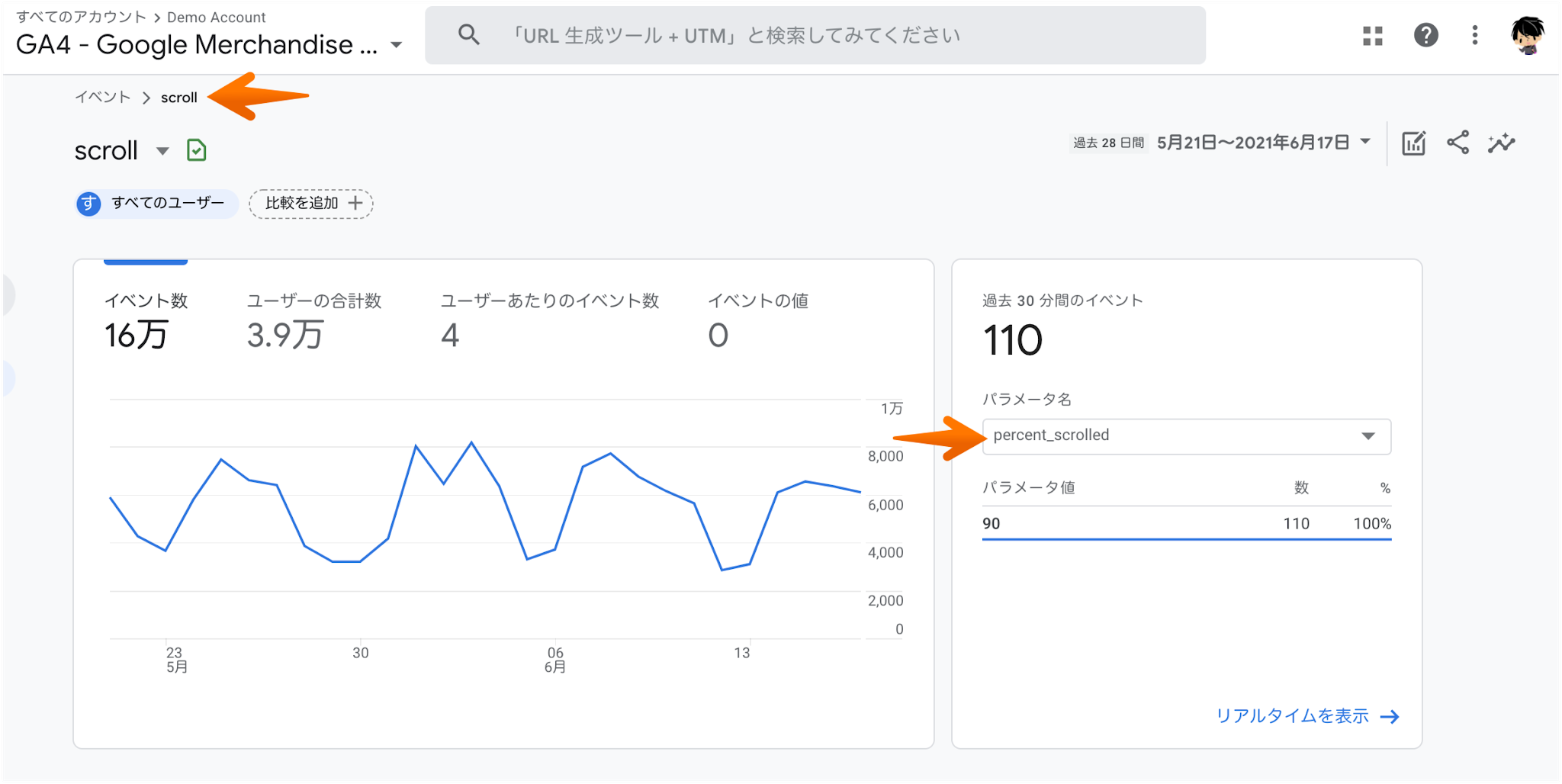
というのも、このスクロール計測はページを最上部から最下部にむけて90%スクロールしないと計測されません。計測されるのは90%スクロールした時だけとなります。
「90%スクロールしなければ、それはスクロールではない!」というストイックな方は、それでもよいでしょう。しかし、ページは90%スクロールすれば読了なコンテンツばかりではないのが世の常です。
例えば、レスポンシブウェブデザインの場合です。デスクトップ版のコンテンツで2カラム表示していると、スマートフォン版のコンテンツではサイドカラムがメインコンテンツ下のページ下部に表示されることなども多いですよね。そのようなサイトの場合、90%スクロールによる計測というのは使いづらいイベント計測でしかありません。
そのため、既存のスクロール計測に対して90%以外のパーセンテージにおけるスクロールでも、イベントヒットが送信されるように計測実装をカスタマイズしてあげる必要があります。
前置きが長くなりましたが、この記事ではGTMを使った90%以外のスクロール率もイベント計測する方法を紹介します。
GA4で90%以外のスクロール率も計測する方法
gtag.js でもスクロール率を計測する方法があるかと思いますが、GTMでの計算実装が楽なのでGTMでスクロール率を計測しています。
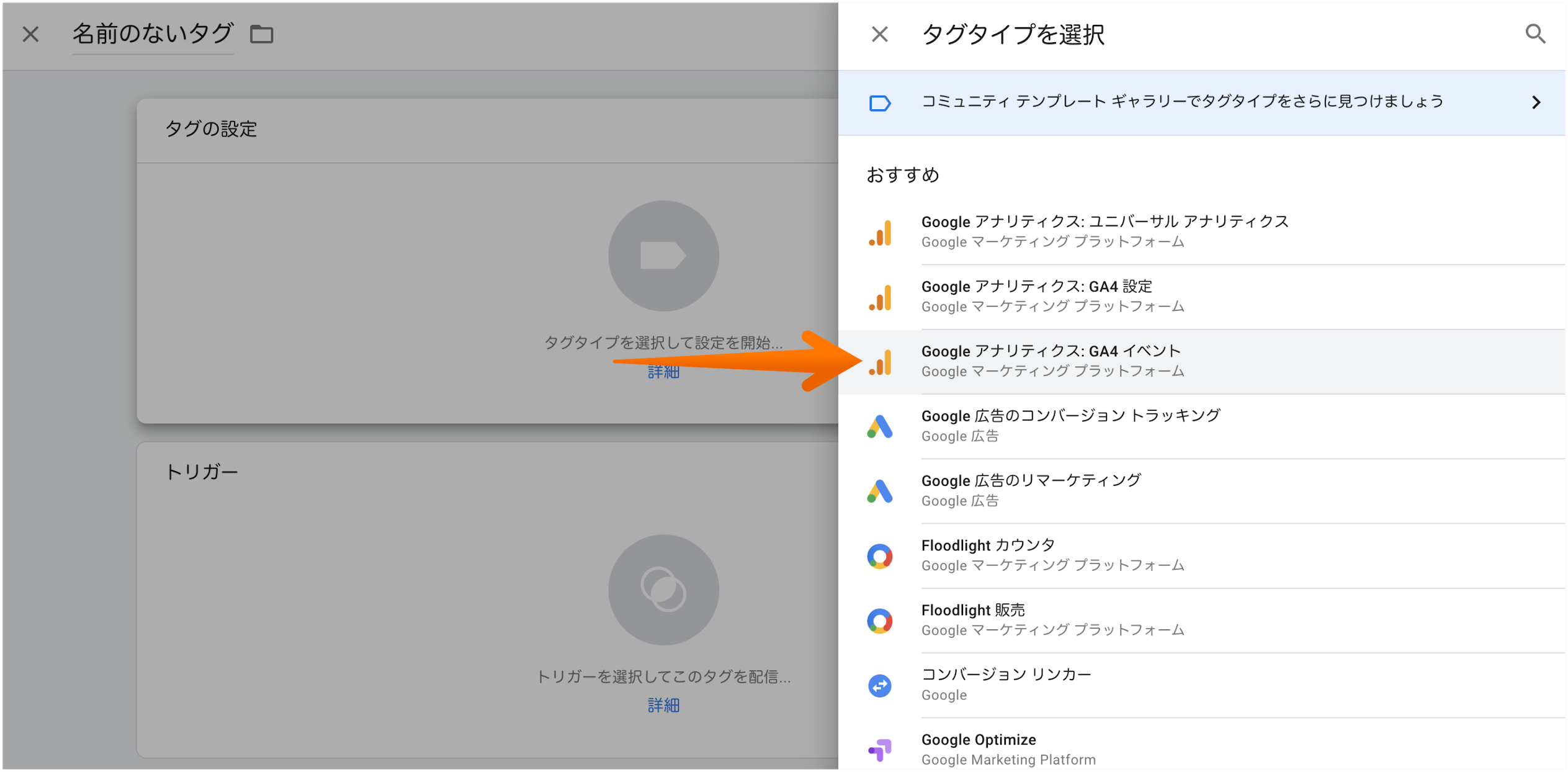
1.GTMでGA4の新しいイベントタグタイプを選択
タグの設定画面にて「新しいタグタイプを選択して設定を開始」を選択すると、さまざまなタグタイプが表示されます。その中から、「Google アナリティクス: GA4 イベント」を選択します。
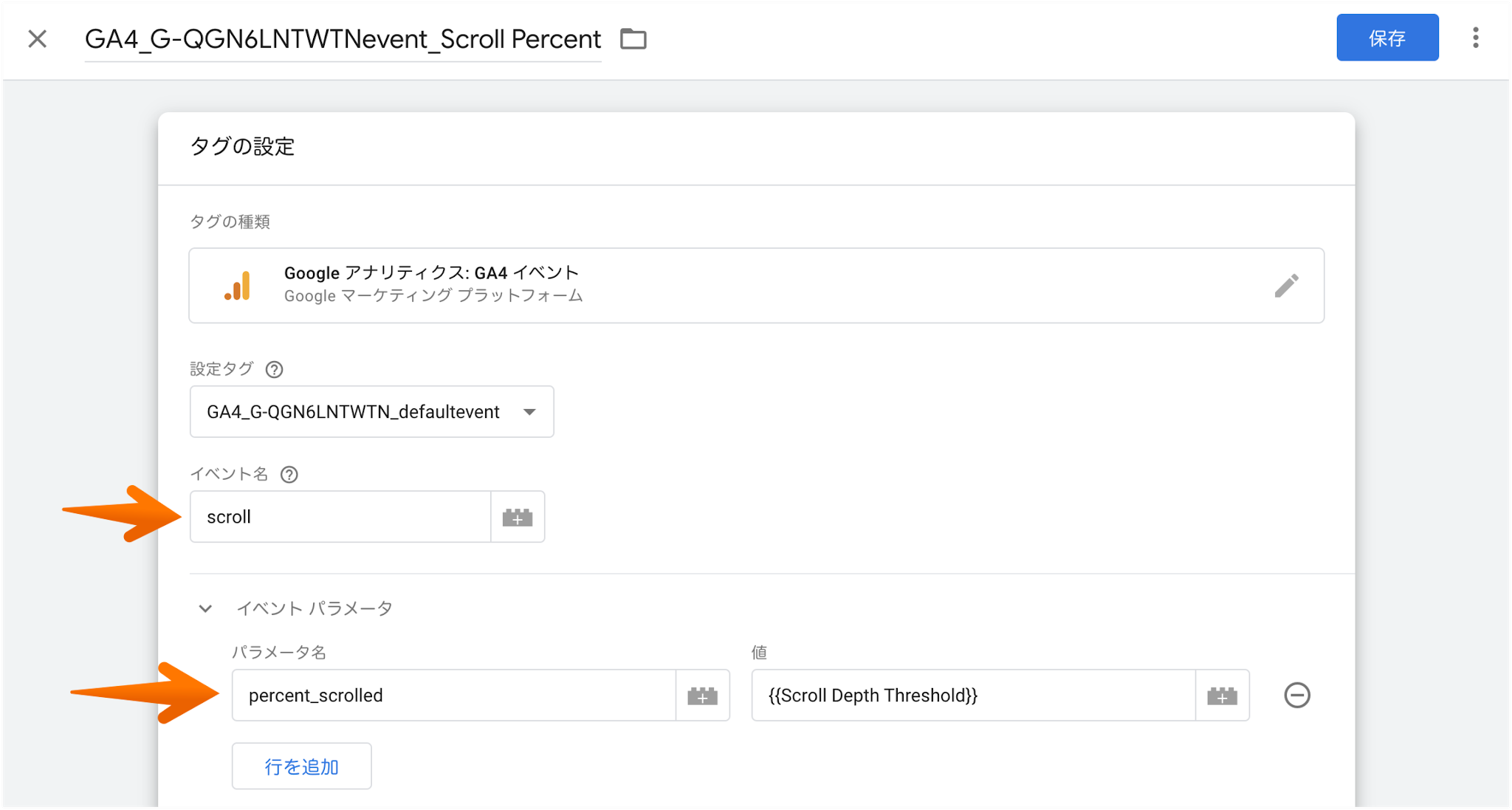
2.イベント名、パラメータ名や値などを設定
GA4の設定タグを入力したら、GA4で計測させるイベント名、パラメータ名や値を入力していきます。
ここで気をつけるのが、入力するイベント名、パラメータ名です。
というのも、前述のようにGA4では拡張機能計測でONしていれば、90%スクロール時のみですがスクロール計測のイベントが既に計測されています。
3.トリガーを設定
GA4で計測させるイベント名、パラメータ名や値を入力したら後はトリガーを設定します。
「トリガーのタイプを選択して設定を開始」を選択し、トリガーのタイプを選択から「スクロール距離」を選択します。
次に縦方向スクロール距離を選択し、割合を設定します。
私は下記の例では25,50,75と入力することで、25%スクロール時、50%スクロール時、75%スクロール時でイベントヒットを送信するようにトリガー設定していますが、計測したいスクロール率に応じて数値を入力するようにしましょう。
また、このトリガーの発生場所として「すべてのページ」を選択しています。
拡張機能計測で自動にて計測される90%スクロール時のスクロール率計測は、すべてのページを対象に計測されるため、便宜上あわせるために「すべてのページ」を選択するという手もありかとは思います。
以上で、タグとトリガーの設定は完了となります。
4.GTMのプレビューモードで確認
設定したGA4のタグ、トリガーが想定通りに動作しているか、GTMのプレビューモードで確認します。
GTMのプレビューモードで確認した内容が問題なければ、設定したタグ、トリガーを公開します。
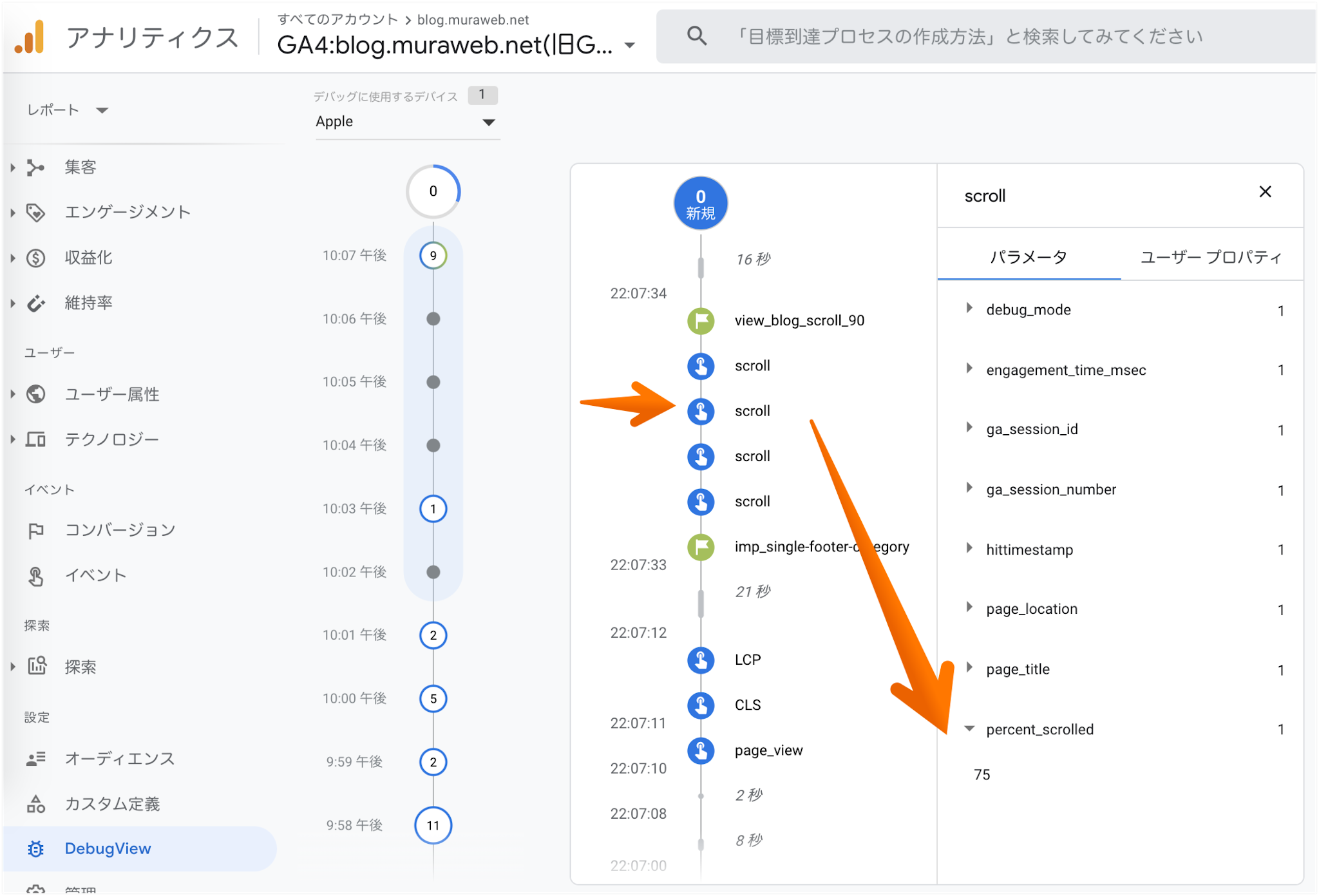
5.GA4のデバッグモードモードで確認
GTMで設定したタグ、トリガーを公開したら、念の為にGA4のデバッグモードで送信されるイベントヒットが問題ないか確認します。
しっかりとイベント名がscrollで、パラメータ名がpercent_scrolledで値が75が計測されていることが確認できました。あとはデータが蓄積していくのを待つだけとなります。
探索でページ別のスクロール率を確認
前述までのように90%スクロール以外のスクロール率をイベント計測することで、ページ別のスクロール率を確認しやすくなります。例えば下記のような探索での可視化です。
90%スクロール率のみイベント計測
90%スクロール率のみをイベント計測している場合、ページビューと90%スクロールのイベント計測を使用したグラフを作成し可視化できます。
このような可視化では、ページを開いて「読んだか」or「読んでいないか」の二択でしか判断できません。これだと改善施策の検討も難航してしまいがちです。
90%以外のスクロール率もイベント計測
90%以外のスクロール率もイベント計測していると、「読んだか」or「読んでいないか」以上の情報量を得ることができます。
ページごとに「どの程度スクロールされて読まれたか」、「どのあたりに離脱ポイントがあるか」を確認することで、改善施策を検討しやすくなります。
このようにGA4では管理画面上で拡張計測機能をONすることで、スクロール計測を簡単に計測することができます。しかし、計測できるのは90%スクロール率のみとなり、活用しやすいデータとは言い切れません。
しかし、90%スクロール率以外のスクロール率に関しても新たに計測させることで、いっきに活用しやすいデータに変化します。スクロール計測を活用したいと考えていた方は、GA4のスクロール計測をカスタマイズしてみてはいかがでしょうか。