flickr(Time to rise)
先週末、Twitterのタイムラインから下記のブログポストを目にし、これは大きなニュースだと思い、急ぎこのブログでも紹介させていただきます。
Digital Debrief – New App+Web Data Studio Connector
https://www.kristaseiden.com/new-appweb-data-studio-connector/
上記のブログ主であるKrista Seidenさんは、過去にGoogleへ在籍していた際に、Google Marketing Platformのエバンジェリストとして、Googleアナリティクスをはじめとする各プロダクトの新機能のリリースやツールとしての使い方などを紹介していただいていました。(日本にいる私達には、主にYoutubeの動画でしたけども)
そのKrista Seidenさんが上記のブログポストでご紹介しているのは「GoogleデータポータルにてGoogleアナリティクスのGA4(旧Web+App)プロパティが正式なコレクタとして利用可能になった!」というものです。
GoogleアナリティクスのGA4(旧Web+App)は、次世代版のGoogleアナリティクスとして登場したものの、従来のGoogleアナリティクス(主にanalytics.js)で閲覧できるGoogleアナリティクスレポートUIにおけるレポート表示内容と大きく異なり、GA4(旧Web+App)プロパティを計測実装してみたものの分析に利用するには、まだまだ距離があるというものだと感じていた方も多かったのではないかと感じています。また、GA4(旧Web+App)プロパティはGoogle BigQueryへデータのエクスポートが可能ですが、Google Cloud Platformの知識やBig Query内でのSQLが利用を拡大する障壁でもありました。
そんなGA4(旧Web+App)プロパティで集計したデータが、今回のアップデートでGoogleデータポータルでビジュアライゼーションできるようになりました。実際に試してみたので、下記にてご紹介します。
データポータルでGA4(旧Web+App)プロパティコネクタの接続方法
データポータルでGoogleアナリティクスのGA4(旧Web+App)プロパティは以下の方法で、データポータルと接続します。
1.新規にデータソースを追加
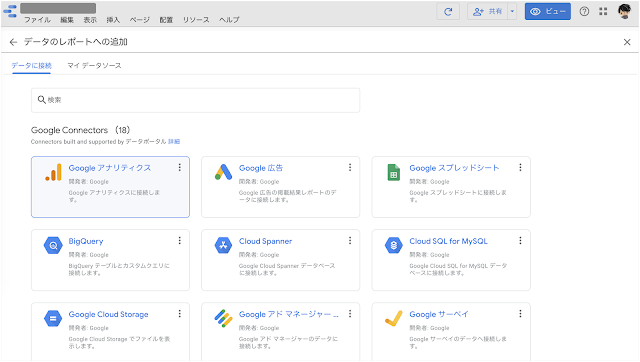
下記のように、データソースの追加からGoogleアナリティクスを選択します。
2.Googleアナリティクス内からGA4(旧Web+App)プロパティを選択します。
GA4(旧Web+App)プロパティ用に新たなコネクタが存在するのではなく、Googleアナリティクスのデータコネクタ内にGA4(旧Web+App)プロパティが追加されています。
3.追加されたデータソースを確認します。
追加されたGA4(旧Web+App)プロパティのデータソースを確認してみます。従来のGoogleアナリティクスで用意されているディメンション、指標とは大きく異るディメンションや指標が表示されているのが確認できます。
設定としては、以上で終了です。
あとは、データポータルのレポート作成画面にて必要に応じたレポートを作成していきます。
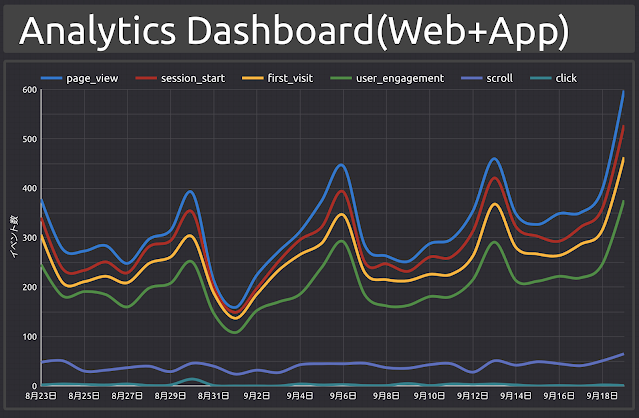
データポータルでGA4(旧Web+App)プロパティのデータを可視化してみた
GA4(Web+App)プロパティの夜明けかもしれない
大げさな見出しをつけてしまいましたが、GoogleアナリティクスのGA4(旧Web+App)プロパティがGoogleデータポータルで簡単に可視化できるようになったことは、GA4(旧Web+App)プロパティのデータが本格的に利用されはじめる大きな一歩だと個人的に思います。
冒頭にも記載しましたが、GoogleアナリティクスのレポートUIが非常に使いづらい問題がありました。GA4(旧Web+App)プロパティを利用できる最低限の計測実装を行っても「表示されるレポートを見てもよくわからん」となるケースが多々あったのです。
その取り扱いに困っていたGA4(旧Web+App)プロパティがGoogleデータポータルで簡単に可視化できるようになったことで、分析として利用されるシーンが増える他、GA4(旧Web+App)プロパティでカスタマイズしても計測したいディメンション、指標が浮き上がっていくように思います。
またまだGA4(旧Web+App)プロパティ自体が開発途中で、さらに機能が追加されていくことが予想されますが、利用しやすくなったこの機会に、GA4(旧Web+App)プロパティのデータ集計思想を学ぶという点も含めて、データポータルで可視化しデータに少し慣れておくとよいかもしれません。